Процесс обслуживания клиентов
В этой статье расскажем как у нас построена работа по обслуживанию клиентских корпоративных порталов на базе Битрикс24, а также что нужно сделать, чтобы начать с нами работу.
18 НОЯБРЯ 2024Главное при разработке сайта или мобильного приложения - они делаются не для нас (специалистов в области ИТ-технологий), не для заказчика (который знает свой продукт), а для конечного пользователя. А что важно конечному пользователю? Чтобы сайт или приложение было понятно, удобно и в минимальное количество кликов закрывало потребность пользователя.
Есть множество методологий и подходов, позволяющих сделать удобные и эффективные интерфейсы. В этой статье не будем на них останавливаться т.к. наша задача не рассказать про академические знания и подходы к разработке, а про здравый смысл и удобство для конечного пользователя, которое должно “красной нитью” проходить через все интерфейсы, функционал и решения, применяемые на сайте или в мобильном приложении.
Попробую рассказать и показать мудрый подход к разработке на примере.
Мудрый - обладающий большим умом, основанный на знании, опыте.
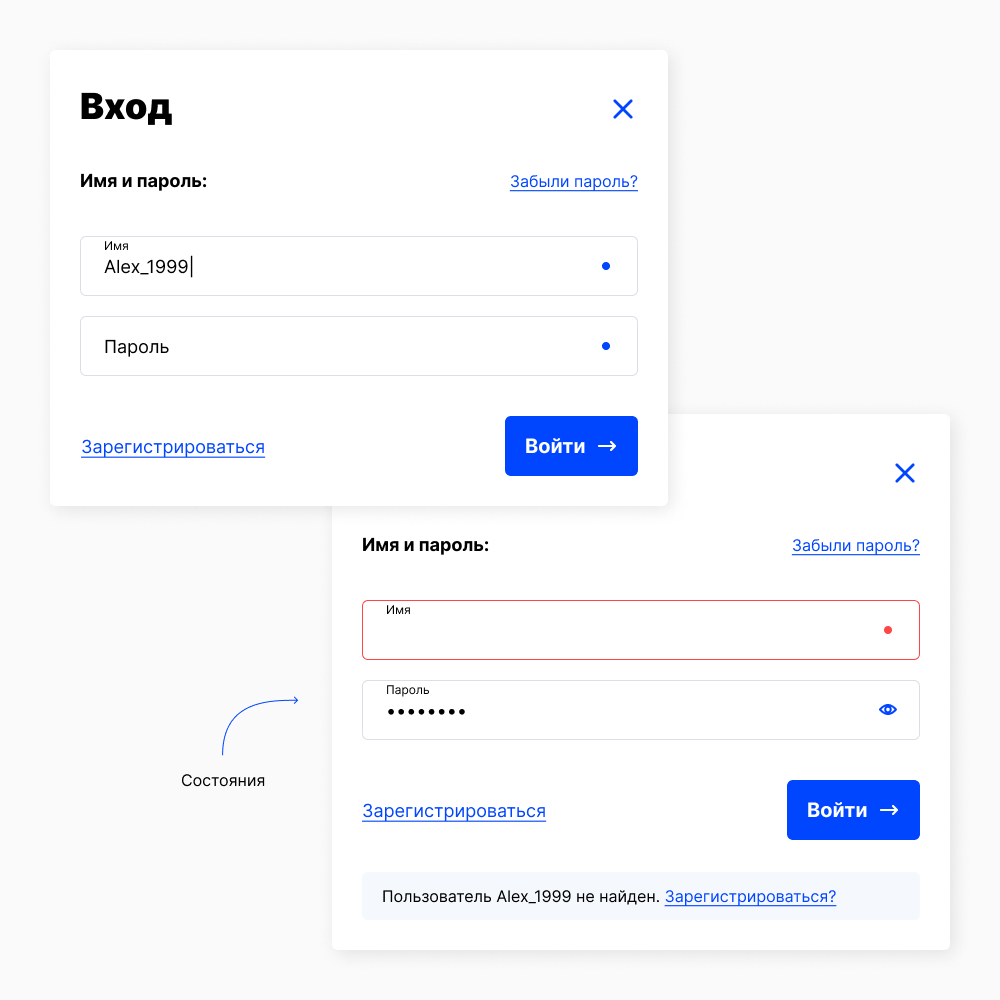
Казалось бы, что может быть проще формы регистрации и авторизации. Какая она должна быть в интернет-магазине? Самая простая - логин и пароль. Верно?

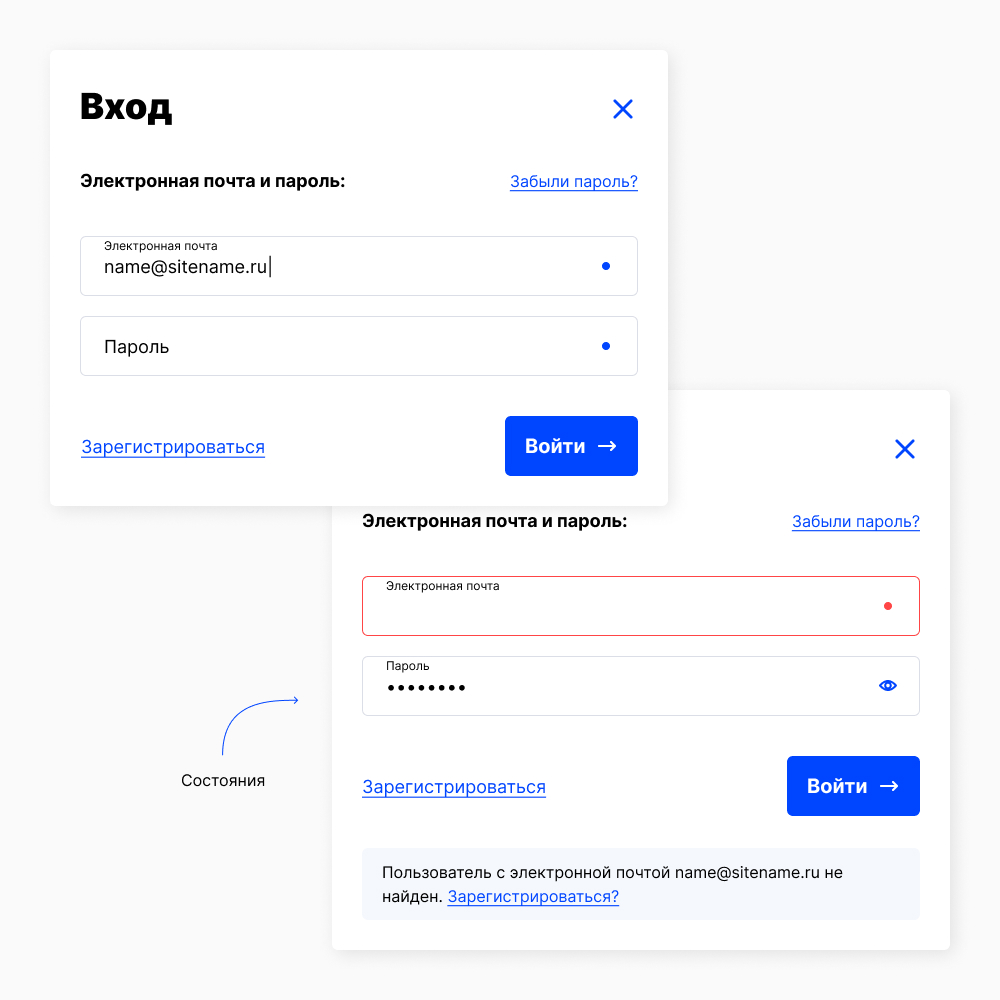
Но если задуматься, то зачем посетителю помнить какой-то логин? Давайте в качестве логина сделаем е-мейл пользователя, ведь это удобнее и помнить никакой логин не нужно!

Можно “копнуть” еще глубже - а если у человека нет е-мейла? Я понимаю, что это звучит дико в современном мире, но если интернет-магазин работает с аудиторией “постарше” то это крайне распространенная ситуация. Или посетитель может не помнить своей е-мейл, или не помнить какой именно е-мейл он указал на этом сайте. А все эти проблемы копят раздражение у посетителей, снижают конверсию и, в конечном счете, прибыль владельца интернет-магазина.
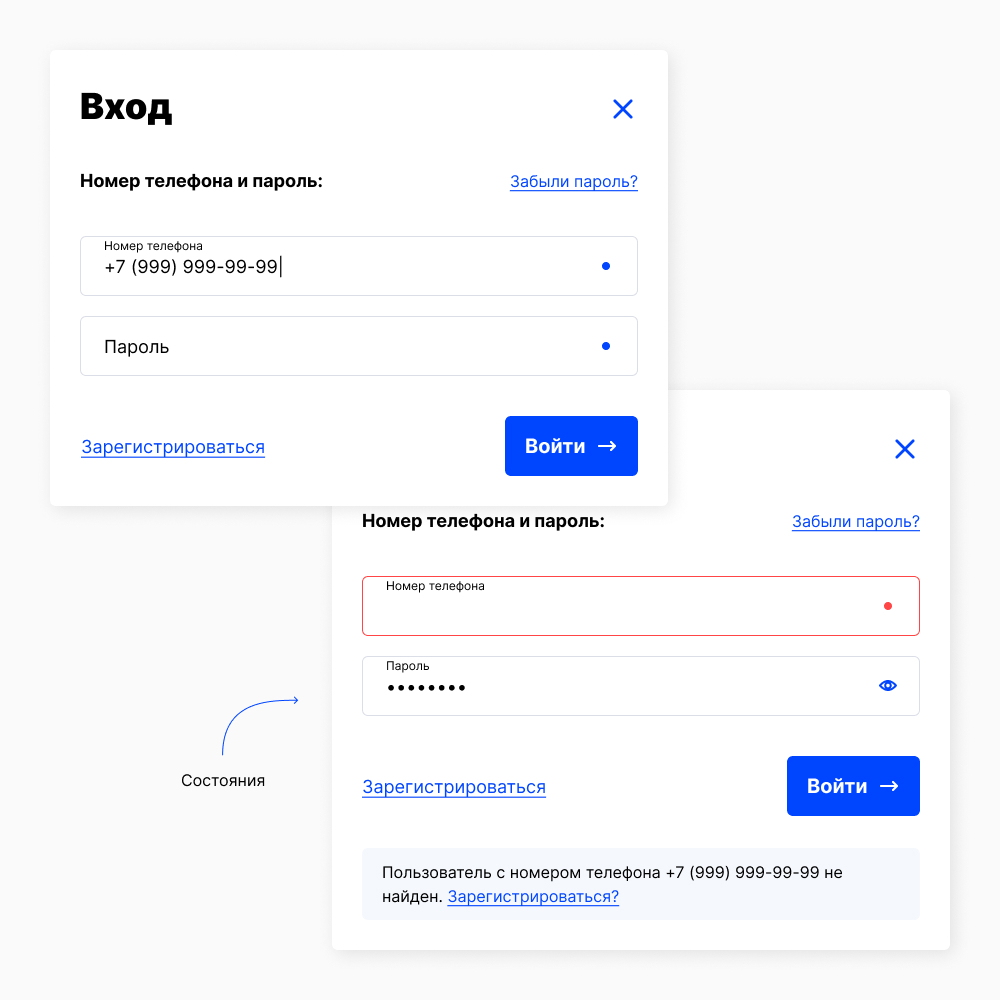
Выход простой - давайте е-мейл заменим на телефон клиента, ведь все равно на телефон придет СМС от доставщиков или звонок от курьера.

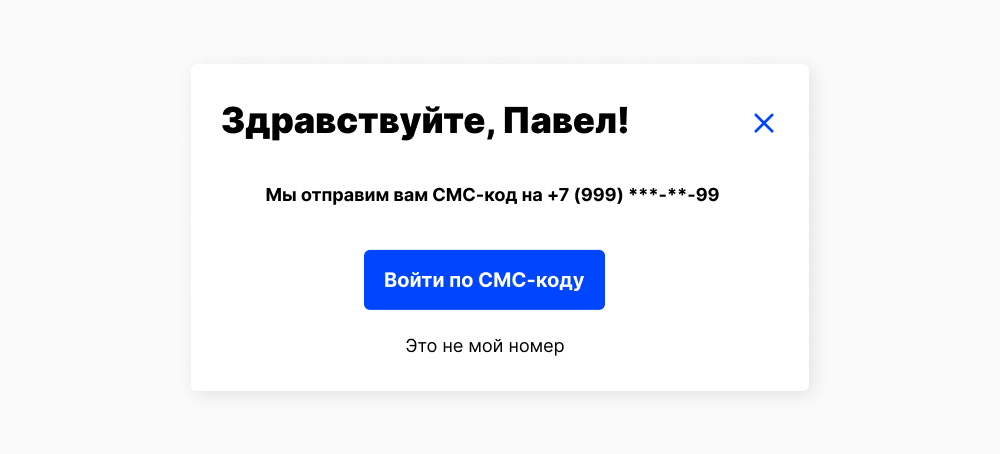
Но раз мы используем телефон, то зачем заставлять посетителя создавать и помнить свой пароль? Давайте авторизовать его по одноразовому коду из смс-сообщения?

Казалось бы - форма авторизации идеальна, ничего лишнего. А можно ли сделать ее еще удобнее? Можно! Зачем человеку помнить и каждый раз вводить свой телефон (особенно если их у него несколько). Пусть сайт сохраняет последний телефон, с которого авторизовался посетитель и заодно персонально по приветствует посетителя - мелочь, а всегда приятно!

Максимальная забота о посетителе и стремление делать интерфейсы более простыми и понятными - вот что мы называем мудрым решением и мудрым подходом к разработке проектов. Ставьте себя на место пользователя, задавайте простые вопросы: “можно ли сделать еще проще и удобнее?” - и у вас получится разработать мудрый проект. :)
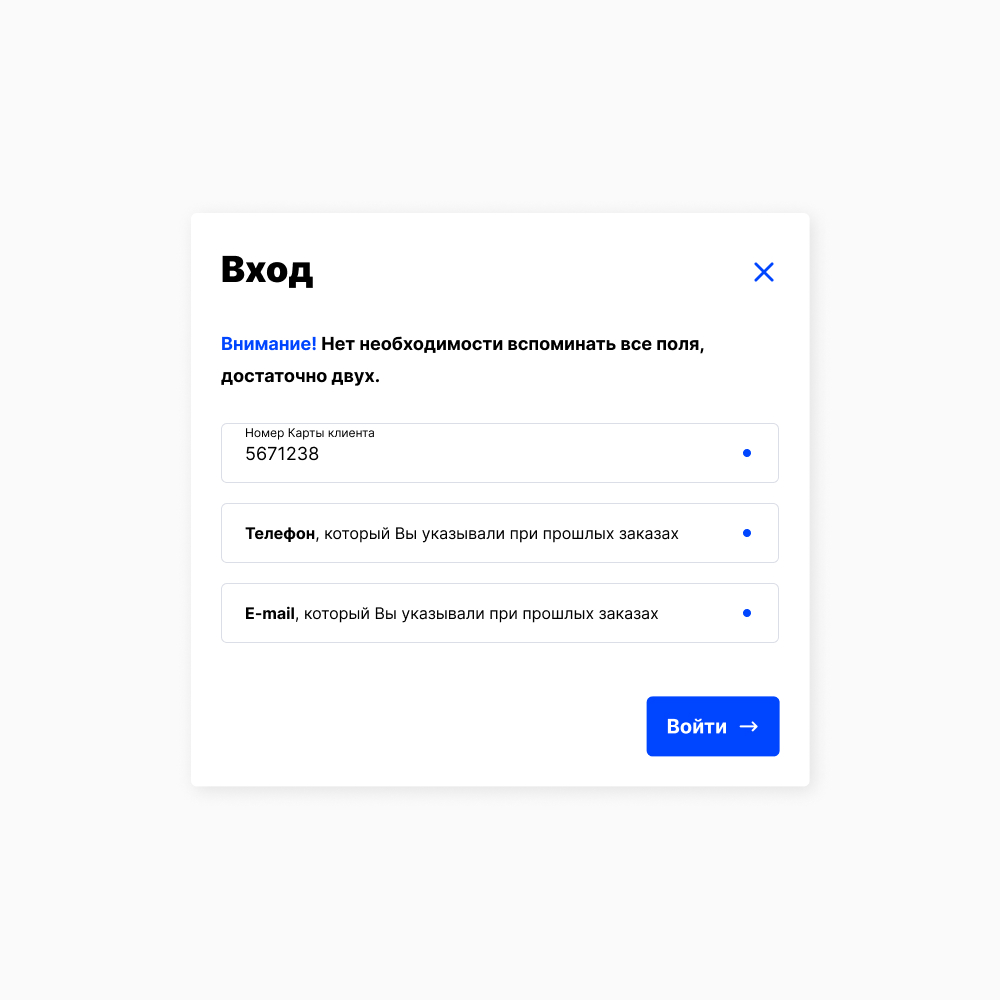
Внимательный читатель может возразить: “А зачем так усложнять авторизацию для простого интернет-магазина. Ведь СМС-сообщение стоит денег! И это не банковское приложение для таких сложностей с безопасностью!”. И внимательный читатель окажется прав - для обычного интернет-магазина можно вовсе не усложнять процедуру авторизации, а сделать ее еще проще - авторизовывать посетителя по любому из 2х полей доступных посетителю в личном профиле. Например, по паре телефон и день рождения, или телефон и номер скидочной карты - пользователю достаточно заполнить любые 2 поля и сайт его узнает и пустит для совершения покупок!

Понятно, что при таком варианте неминуемо пострадает безопасность. Но для обычного интернет-магазина, где нет конфиденциальных данных в личном кабинете или возможности украсть\воспользоваться бонусными рублями или привязанной кредитной картой, лучше повысить удобство и конверсию в продажи.
Хотите еще пример мудрых решений?
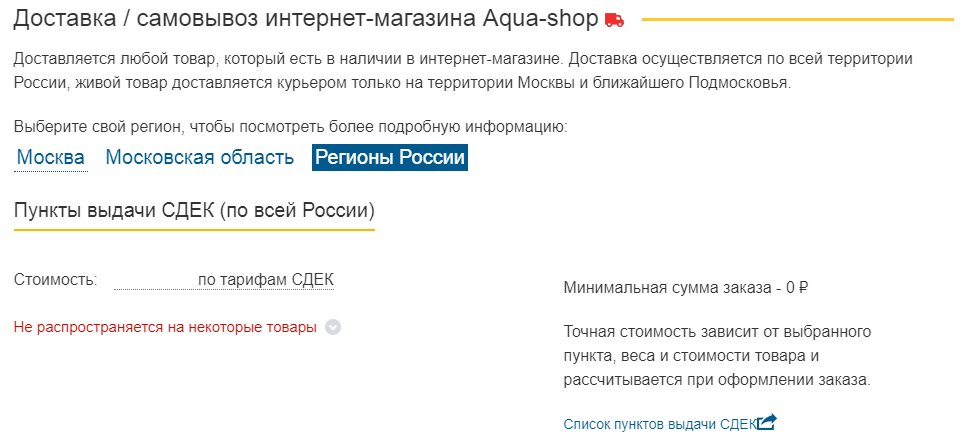
Допустим, вы посетитель из Сургута. Вы заходите в интернет-магазин и хотите понять доставляют ли заказы в ваш город. Открываете раздел доставка, а там пишут:

Вроде понятно - в регионы доставляются СДЕКом по тарифам СДЕКа. Чтобы посетителю понять стоимость доставки нужно уйти на сайт СДЕКа, там воспользоваться калькулятором и, скорее всего, тариф все равно будет отличаться от того, что ему насчитают в магазине.
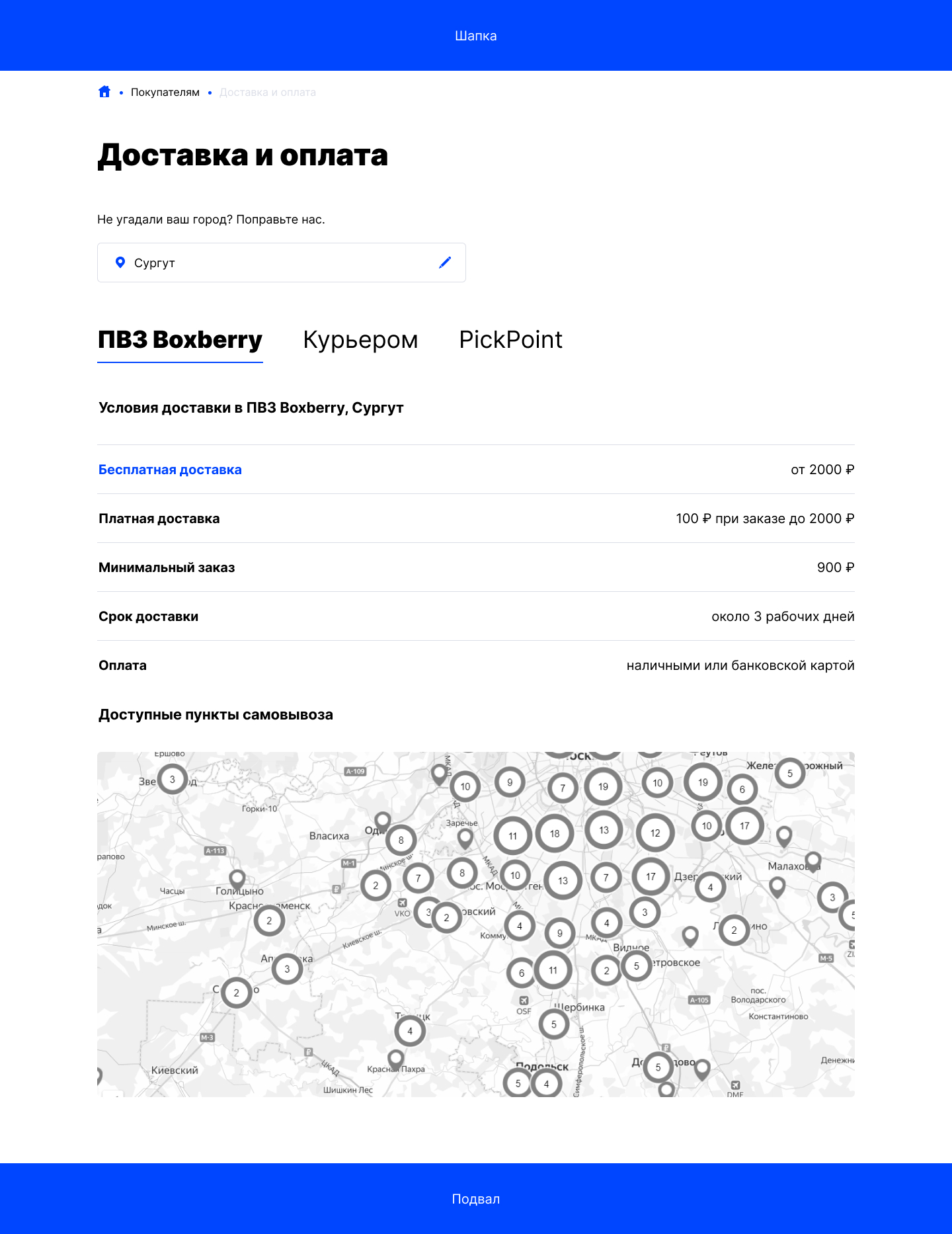
А какой должен быть раздел доставки при мудром подходе к разработке, который заботится о посетителе? Капитан очевидность подсказывает, что если я нахожусь в Сургуте и сайт об этом знает, то в разделе доставки должна быть сразу указана информация по доставке в мой город:

Вроде бы мелочь, но, по статистике, женская аудитория сначала изучает стоимость и сроки доставки, а лишь затем начинает изучать сайт. Таким образом мы сразу отвечаем на вопрос посетителя и подталкиваем его к покупке.
А можно ли сделать еще проще и лучше? Мудрый подход к разработке говорит, что да!
Информацию о доставке можно и нужно выводить прямо на странице товара, тем самым подталкивая посетителя совершить покупку, ведь доставка будет стоить всего ХХХ руб и Х дней!

Именно такие интерфейсы, которые помогают посетителю выполнить пользовательский сценарий, мы и называем мудрой разработкой. На уровне здравого смысла и с заботой о пользователе.
Если хотите оценить насколько ваш проект соответствует мудрой разработке, то пришлите нам заявку и ссылку на ваш проект - наша команда тестировщиков проверит проект и предоставит заключение о том, что можно сделать лучше и удобнее.
Процесс обслуживания клиентов
В этой статье расскажем как у нас построена работа по обслуживанию клиентских корпоративных порталов на базе Битрикс24, а также что нужно сделать, чтобы начать с нами работу.
18 НОЯБРЯ 2024Гипотезы развития сайтов: зачем и как их тестировать
Развитие сайта чем-то напоминает развитие всего бизнеса. Если вы хотите увеличить оборот, повторные продажи, средний чек — или, наоборот, снизить издержки и себестоимость товара, то вам нужно тестировать гипотезы в бизнесе. Гипотезы помогут и в развитии сайта.
22 НОЯБРЯ 2023Что мы делаем, когда приходит клиент и говорит «мне нужно, чтобы на моем сайте была оплата картой»?
В статье расписали шаги подключения онлайн-оплаты в интернет-магазине. Собрана информация по подключению онлайн-кассы и возможные модули, которые мы уже когда-то использовали на проектах.
24 ОКТЯБРЯ 2023Хотите работать с нами?
Спасибо. Мы получили вашу заявку и ответим в течение пары дней.
Что будет дальше:
Обычно мы отвечаем в течение двух рабочих дней. За это время мы «сделаем домашку», внимательно прочитаем ваше письмо, подготовимся и вернемся с обстоятельным ответом.
Спасибо. Мы получили ваше резюме и ответим в течение пары дней.
Обычно мы отвечаем в течение двух рабочих дней.
Прикрепить резюме
Форма обратной связи