Процесс обслуживания клиентов
В этой статье расскажем как у нас построена работа по обслуживанию клиентских корпоративных порталов на базе Битрикс24, а также что нужно сделать, чтобы начать с нами работу.
18 НОЯБРЯ 2024Мы специализируемся на продуктовой разработке и развитии сложных интерфейсных проектов, к которым относятся: кросс-платформенные мобильные приложения, e-com и маркетплейсы, корпоративные порталы и CRM на базе Битрикс24 и др.
В этой статье я расскажу, как мы решили проблему так называемого «белого экрана», вызванного «не определенным» методом в старых версиях webView (размонтирование всего дерева React) в SPA приложении на React, внутри мобильного приложения написанного на Flutter. В момент, когда пользователь переходил с экрана авторизации на экран регистрации или после успешной авторизации переходил на главную страницу, то юзера встречал «белый» экран. Данный баг поймали, к сожалению, не на стадии разработки и не на стадии тестирования, а когда приложение уже вышло в свет и попало на прилавки всеми известных магазинов приложений:( , но, как всегда, сроки были сжатыми, поэтому решение пришлось искать очень быстро.

Расскажу, какие способы мы рассматривали и по какой причине выбрали итоговый (спойлер: пришлось написать собственный полифил).
Структура статьи, чтоб вам было поудобнее:
В чем причина бага
Какие варианты решения мы рассматривали
Наш способ — полифил
Итог.

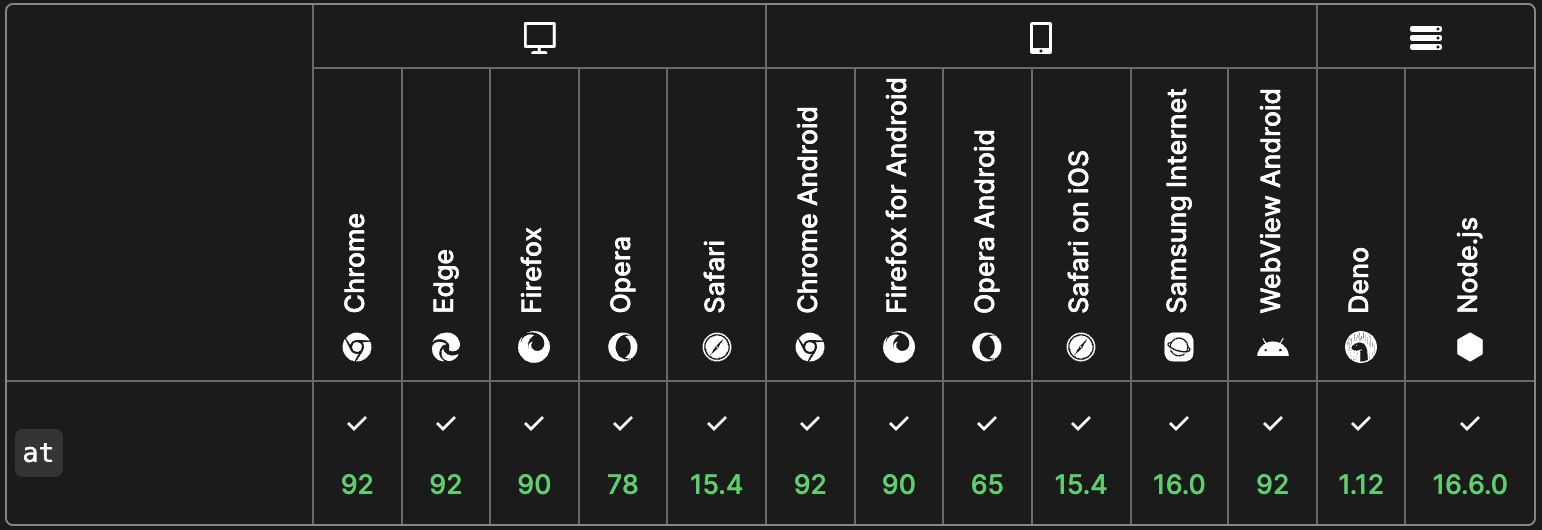
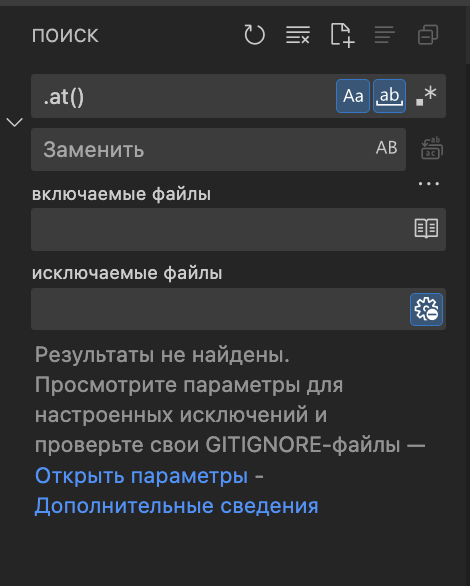
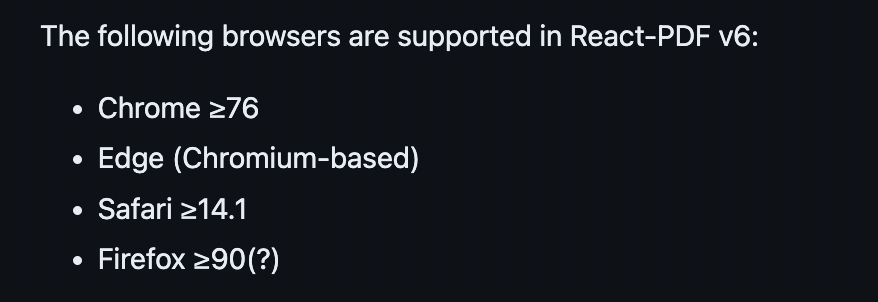
Открыв VSCode, я сделал поиск по проекту, и НИЧЕГО не нашел По сути, все эти версии браузеров и версии webview выпущены в июле 2021 года и позднее. Данный метод во время написания кода (разработки) не использовался, поскольку в разработке внутри компании мы сразу используем «старые» методы.
Самое интересное, что 92 версия webView на Android была обновлена на 5+ версию самой операционной системы, т. е. они являются старыми устройствами, и если они обновлялись, то данной проблемы у них не наблюдалось. В связи с этим во время проведения тестирования эта проблема не была обнаружена, потому что тестировалось начиная с 8 версии Android, и на iOS была версия, которая уже получила эти обновления (15.4).
На вопрос: «А как вы узнали, что именно ЭТО послужило ошибкой, вы ведь ее как то нашли?», мы ответим — поскольку вопрос стоял не в приоритете, то список устройств, на которых приложение не работало, сначала узнали, к сожалению, у живых пользователей. Оказалось, что это в основном устройства с iOS.
По всем собранным комментариям мы поняли, что это версии начиная с 15.2 (15.3 в обращениях не было) и ниже.
Написав всему своему окружению, я нашел версию только 15.3. Попросил устройства на время и начал опыты.
Взял устройство, разрешил для Safari доступ к консоли и JS в настройках телефона. Подключив его к Mac, открыл devtools Safari данного устройства в консоли. Зашел в Safari на наш домен (т.к. версия webView что у Safari, что у приложения будет одинаковой и зависеть от OS) и, не успев увидеть даже загрузку, сразу понял, что ошибка воспроизвелась.
В девтулз Safari на MAC я вижу нашу виновницу. Сама по себе ошибка достаточно банальна, а именно — «Uncaught TypeError:.at() is not a function». Первым делом я подумал, что, возможно, это действительно есть в коде. Открыв VSCode, я сделал поиск по проекту, и НИЧЕГО не нашел.

Выводы простые — дело в билде. Открываю папку с билдом, ищу в ней, и нахожу то, что искал. К сожалению, скринов старых билдов не осталось, но единственную связь которую нашел — это лицензия MIT, и подумал что дело в какой‑то из библиотек.
Начнем с того, что нужно понять, что же можно делать с полученной информацией.
Итак, варианты решения:
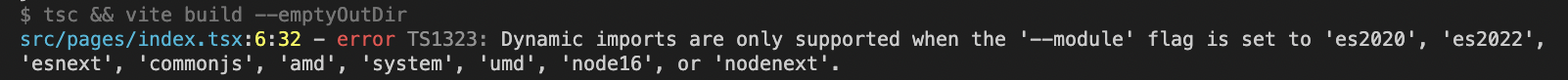
Tsconfig.json — это первое, о чем нужно и стоит подумать.
Настройка сборщика.
Узнать что за библиотека, а далее принять решение о замене или отказе.
Библиотека с полифилами.
Стоит начать по порядку и рассказать, почему эти варианты не подошли.



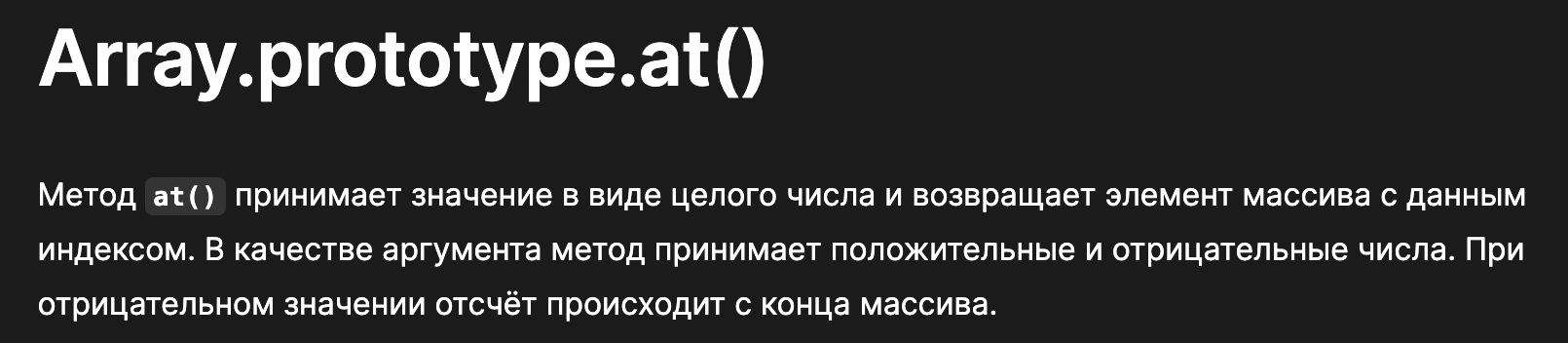
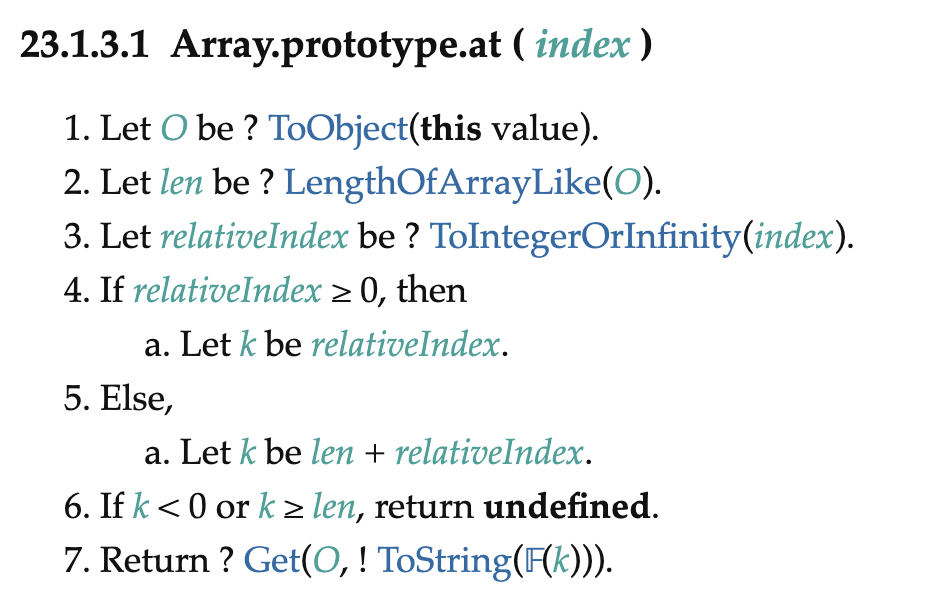
Из описания понятно, что мы принимаем в качестве аргумента только целое число, оно может быть как положительным, так и отрицательным. Далее нам нужно определиться с тем, что возвращает массив.

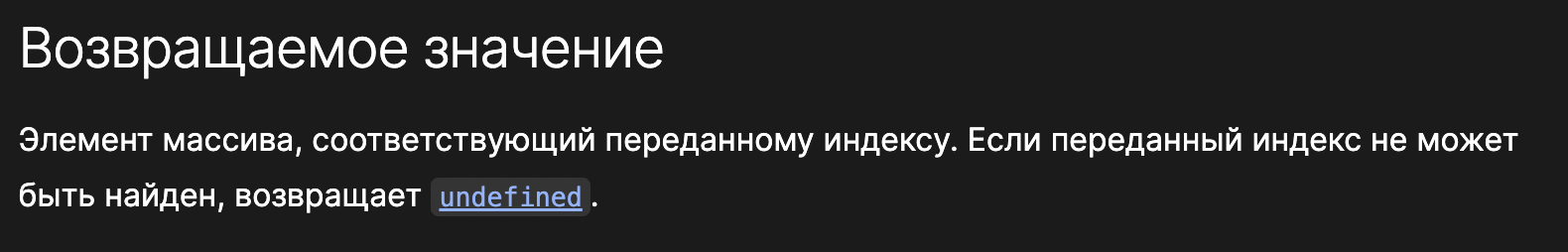
Как мы видим, возвращается значение под данным индексом или же undefined. Нам этого достаточно для написания нашего полифила.
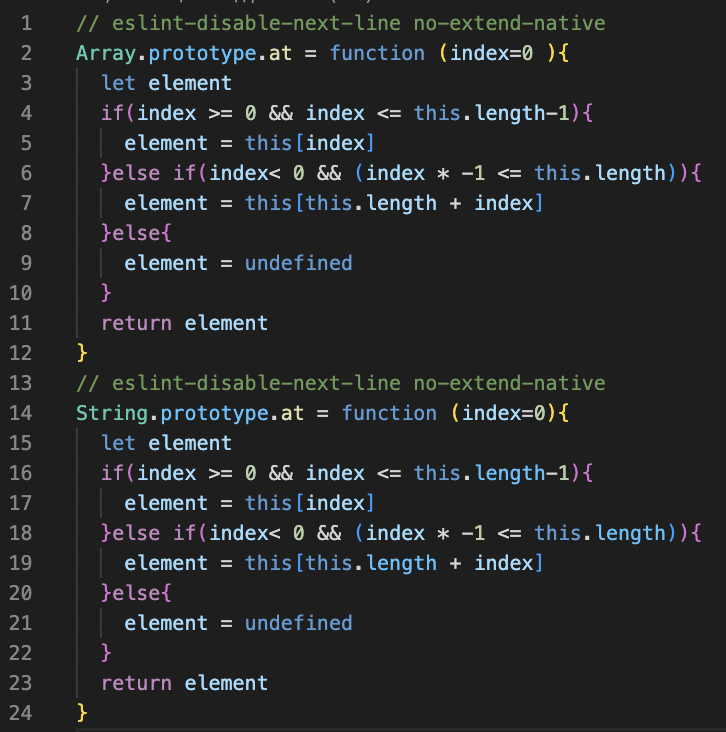
Итак, готовый код:

В созданном файле я просто определяю метод. В данном случае нам обязательно нужно использовать function declaration, чтобы иметь возможность обращаться к this. Ведь здесь мы можем обратиться к свойствам нашего массива или строки. Как мы уже видели в документации, метод at(0) эквивалентен вызову элемента с индексом array[0].
Далее я лишь определил, что если не передается никакой аргумент при вызове, определить его как 0 (это следует из задачи), в дальнейшем нам просто нужно определить не выходит ли наш индекс за пределы нашего массива, а значит он должен всегда быть в диапазоне от 0 до array.length -1, как для положительных, так и для отрицательных значений индекса.
Возвращаемое значение у нас будет существующим элементом или undefined. Также, я бы советовал при написании любого полифила обращаться напрямую к спецификации ECMA, чтобы узнать, как именно устроен метод.

Повторюсь, что создание полифила требовалось нам только для использования его самим билдом. Также можно написать проверку на существование данного метода, чтобы не переопределять существующий, если у нас свежая версия браузера или webView.
Данный файл c полифилом подключается в html до подключения основных скриптов самого приложения.
И после написания полифила и его успешного подключения, естественно стоит сначала протестировать его в ручную, написать пару тестов. И после завершения успешных тестов нужно проверить работоспособность на нашем «проблемном» устройстве.
За сжатые сроки я опробовал несколько вариантов, а затем принял решение в пользу самого быстрого и затрагивающего минимальное количество времени.
Если бы на тот момент было больше времени, то я еще тогда нашел бы библиотеку, в которой использовался данный метод, и взял бы более старую версию, либо нашел бы альтернативную библиотеку.
Хоть сроки были и сжатыми, проблему удалось рассмотреть под разными углами. По итогу я написал свой первый полифил.
Процесс обслуживания клиентов
В этой статье расскажем как у нас построена работа по обслуживанию клиентских корпоративных порталов на базе Битрикс24, а также что нужно сделать, чтобы начать с нами работу.
18 НОЯБРЯ 2024Гипотезы развития сайтов: зачем и как их тестировать
Развитие сайта чем-то напоминает развитие всего бизнеса. Если вы хотите увеличить оборот, повторные продажи, средний чек — или, наоборот, снизить издержки и себестоимость товара, то вам нужно тестировать гипотезы в бизнесе. Гипотезы помогут и в развитии сайта.
22 НОЯБРЯ 2023Что мы делаем, когда приходит клиент и говорит «мне нужно, чтобы на моем сайте была оплата картой»?
В статье расписали шаги подключения онлайн-оплаты в интернет-магазине. Собрана информация по подключению онлайн-кассы и возможные модули, которые мы уже когда-то использовали на проектах.
24 ОКТЯБРЯ 2023Хотите работать с нами?
Спасибо. Мы получили вашу заявку и ответим в течение пары дней.
Что будет дальше:
Обычно мы отвечаем в течение двух рабочих дней. За это время мы «сделаем домашку», внимательно прочитаем ваше письмо, подготовимся и вернемся с обстоятельным ответом.
Спасибо. Мы получили ваше резюме и ответим в течение пары дней.
Обычно мы отвечаем в течение двух рабочих дней.
Прикрепить резюме
Форма обратной связи