Процесс обслуживания клиентов
В этой статье расскажем как у нас построена работа по обслуживанию клиентских корпоративных порталов на базе Битрикс24, а также что нужно сделать, чтобы начать с нами работу.
18 НОЯБРЯ 2024

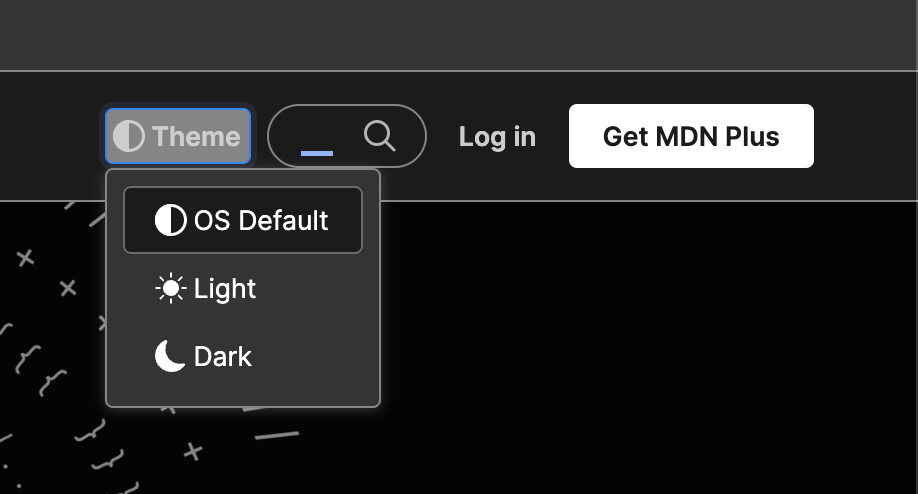
Приложение MDN, где можно выбрать нужную тему или оставить системную
На проекте в связке с Flutter (в данном случае приложение просто выполняло функции браузера, без возможности перехода на другой домен и скрытой адресной строкой), у 5% пользователей обнаружился баг: в основном только белый фоновый цвет менялся на черный (с #FFFFFF на #212121).
Белый цвет, который был использован, не был стандартным и не устанавливался автоматически браузером при разработке. Он был задан нами или наследовался от «родителя».

Наша основная проблема выглядела приблизительно вот так, не считая всего остального приложения

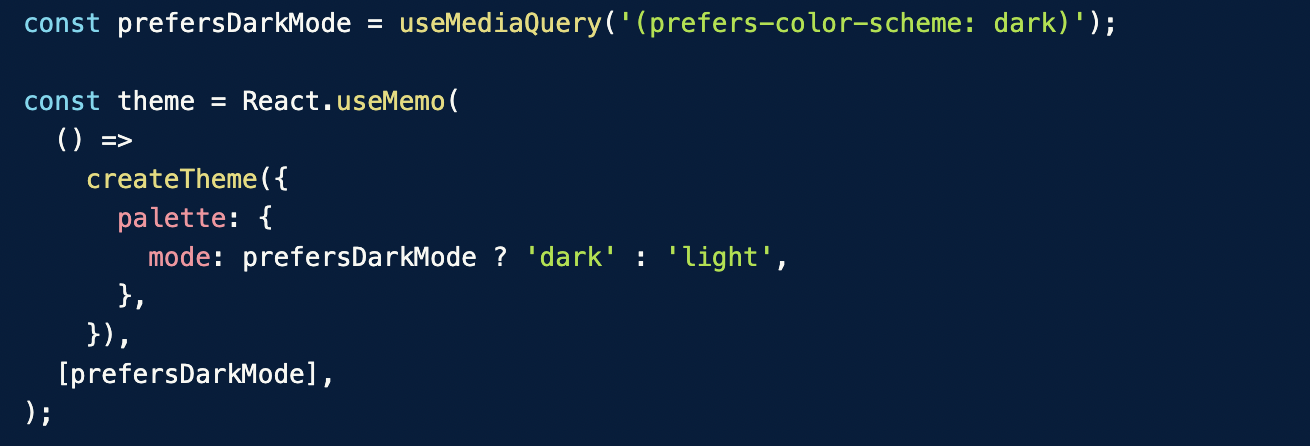
Как с помощью хука useMediaQuery можно узнать системную тему и использовать эти настройки в своем приложении автоматически

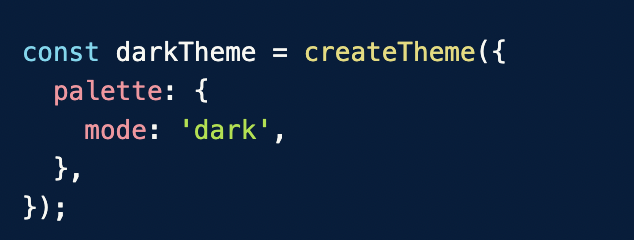
В данном случае задаем строго темную тему
Напомню, что веб‑приложение на React было внутри приложения Flutter. К сожалению, разработчик, который работал над этим, не смог помочь нам в решении этой ситуации:(
Основная проблема заключалась в том, что у некоторых пользователей Android OS баг не исчезал, при этом у них были разные версии операционной системы. Пользователи утверждали, что у них установлена светлая тема (хотя подтверждений этому не было). Так как это был мой первый опыт работы с Flutter, мне пришлось искать решение самостоятельно. Но в первую очередь я просто хотел понять, почему все происходит таким образом.
Немного серфинга в интернете позволило мне узнать, что по какой‑то причине Android OS может принудительно изменять цвета. В данном случае он менял только белый фоновый цвет. Обратите внимание, что это происходило в основном, если фоновый цвет не был задан (если кто‑то знает больше об этом, пожалуйста, напишите в комментариях).

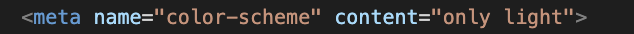
То что нам и нужно
Где «name» задает имя метаданных, а «content» задает значение.
В итоге, name="color-scheme" указывает на то, какие конкретно цветовые схемы совместимы с нашим документом, а также, основываясь на этом, определяет их порядок предпочтения. Если мы указываем content="only light", то будет использоваться только светлая тема, при которой браузер оставляет фон светлым, а контент делает темным. Более подробную информацию о всех настройках можно найти в документации.
После добавления данного тега в наше SPA-приложение на всех устройствах использовалась только светлая тема.
Процесс обслуживания клиентов
В этой статье расскажем как у нас построена работа по обслуживанию клиентских корпоративных порталов на базе Битрикс24, а также что нужно сделать, чтобы начать с нами работу.
18 НОЯБРЯ 2024Гипотезы развития сайтов: зачем и как их тестировать
Развитие сайта чем-то напоминает развитие всего бизнеса. Если вы хотите увеличить оборот, повторные продажи, средний чек — или, наоборот, снизить издержки и себестоимость товара, то вам нужно тестировать гипотезы в бизнесе. Гипотезы помогут и в развитии сайта.
22 НОЯБРЯ 2023Что мы делаем, когда приходит клиент и говорит «мне нужно, чтобы на моем сайте была оплата картой»?
В статье расписали шаги подключения онлайн-оплаты в интернет-магазине. Собрана информация по подключению онлайн-кассы и возможные модули, которые мы уже когда-то использовали на проектах.
24 ОКТЯБРЯ 2023Хотите работать с нами?
Спасибо. Мы получили вашу заявку и ответим в течение пары дней.
Что будет дальше:
Обычно мы отвечаем в течение двух рабочих дней. За это время мы «сделаем домашку», внимательно прочитаем ваше письмо, подготовимся и вернемся с обстоятельным ответом.
Спасибо. Мы получили ваше резюме и ответим в течение пары дней.
Обычно мы отвечаем в течение двух рабочих дней.
Прикрепить резюме
Форма обратной связи