Кейс: Рейтинг Букмекеров
Мы понимали, что стандартного подхода для миграции с облачной на коробочную версию Битрикс24 будет недостаточно, и поэтому каждое действие требовало максимальной кастомизации и тщательной подготовки.
28 ОКТЯБРЯ 2024Бюро дизайна интерьеров Dali Design. Занимаются созданием интерьеров от дизайн-проектов до ремонта и отделки помещений.

Нужен был сайт, чтобы рассказывать об услугах бюро. Раньше работали в основном по сарафанному радио.
Клиент хотел, чтобы сайт был понятным для пользователей: с качественной фильтрацией и каталогом выполненных работ, описанием услуг, подсчётом бюджета на дизайн-проект, навигацией. При этом задача была ещё и в том, чтобы сайт отличался стильным дизайном: нужно отстраиваться от конкурентов, показывая свои навыки в дизайне сразу, на визуальном уровне.

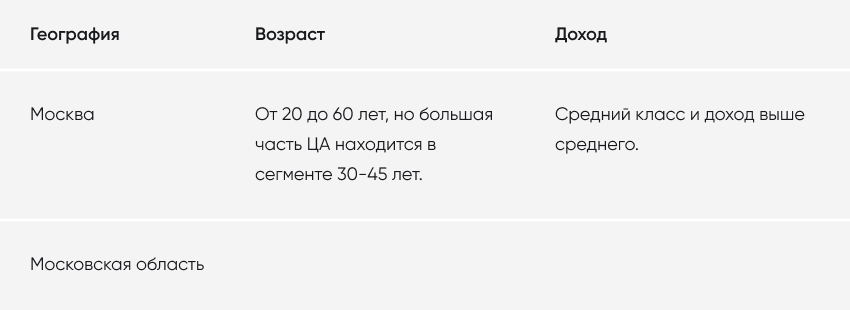
Целевая аудитория (ЦА) клиента выглядит так:

По словам клиента, основные страхи и возражения ЦА связаны с тем, что:
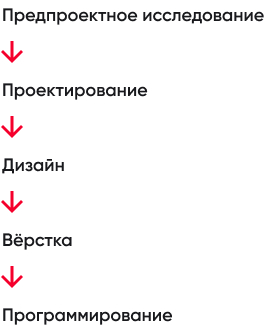
Работу над проектом мы строили из 5 шагов:

1) На этапе предпроектного исследования мы изучили 20 сайтов конкурентов: посмотрели, как они подают идеи и материал. Понравилось несколько решений, например, как меняется картинка в карточках товаров при наведении курсора, адаптация некоторых сайтов под мобильную версию. Ещё тут мы придумали механику: добавить понравившийся объект в «Избранное» и поделиться ссылкой. Все подробности будут чуть ниже.
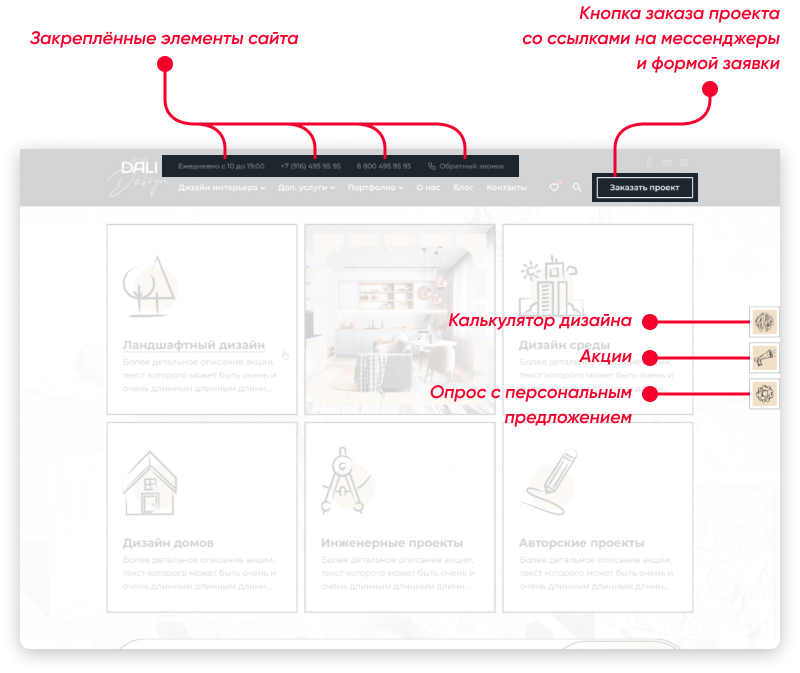
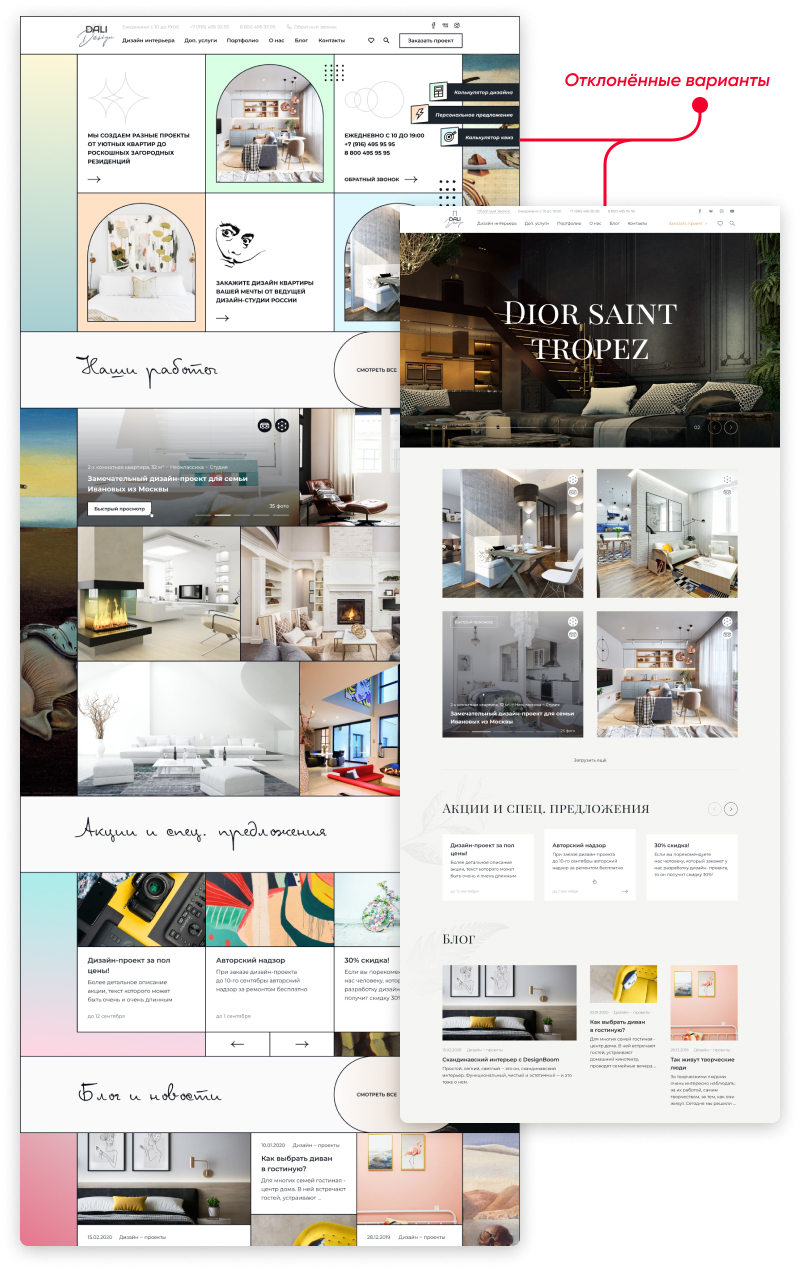
2) При проектировании мы сделали коллаж прототипов для клиента, чтобы он выбрал тот, который больше нравится, зафиксировали конверсионные элементы сайта на экране в виде ярлычков, собрали большое портфолио работ, выполненных проектов и страницу услуги. На этом же этапе придумали квиз-опрос, калькулятор и сравнение тарифов. Кроме основных блоков добавили на каждую страницу динамический блок с частыми вопросами и ответами.

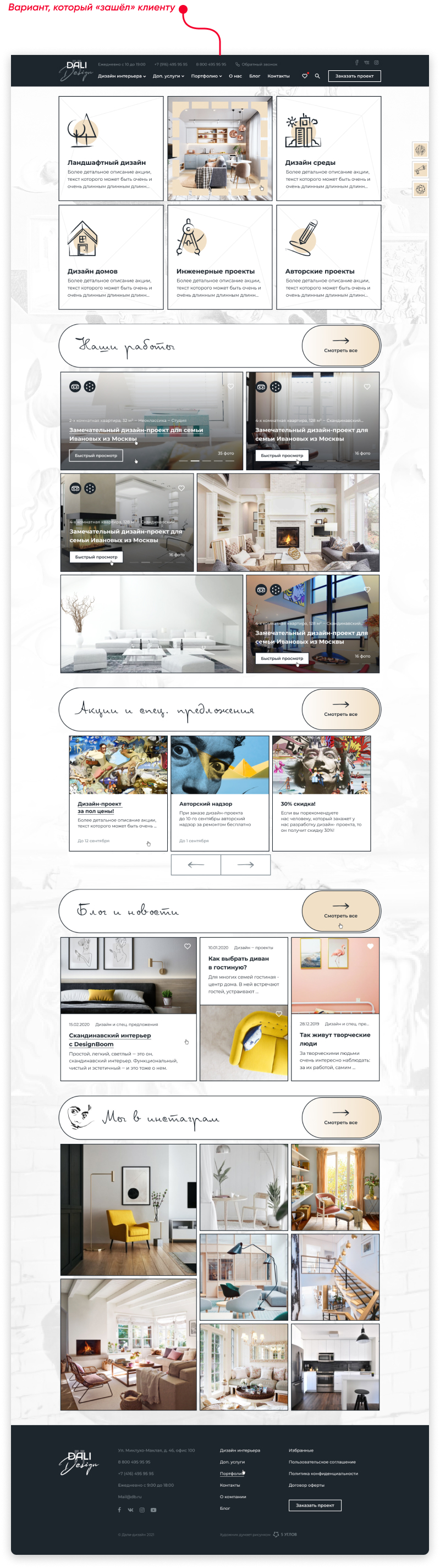
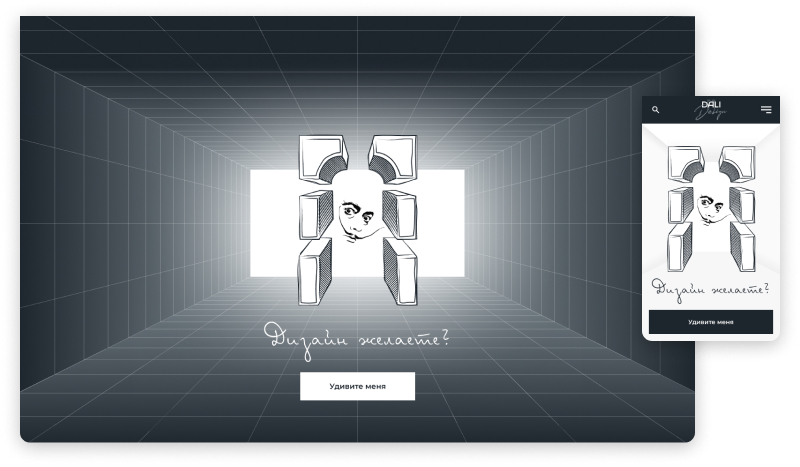
3) На этапе дизайна мы поняли, как сложно делать дизайн для дизайнеров. Было много лиц, принимающих решение: директор и менеджеры настаивали на том, что нужен дизайн, который позволит отстроиться от конкурентов. Сложность была в том, чтобы сделать сайт не просто функциональным, но и запоминающимся с первого взгляда — это важно, когда многие сайты похожи друг на друга и не отображают специфику работы в сфере дизайна. Мы проработали референсы от клиента, предложили несколько вариантов концептов и в итоге остановились на самом креативном и нестандартном варианте, под стать Сальвадору Дали.


4) Когда пришло время верстать сайт, мы столкнулись с тем, что нужно было адаптировать калькулятор под все устройства: список услуг длинный и требует удобной подачи как в десктопной, так и в мобильной версиях. Похожая история со слайдерами: их тоже адаптировали. Реализовали необычный прелоадер — анимационный эффект, который появляется перед полной загрузкой главной страницы.



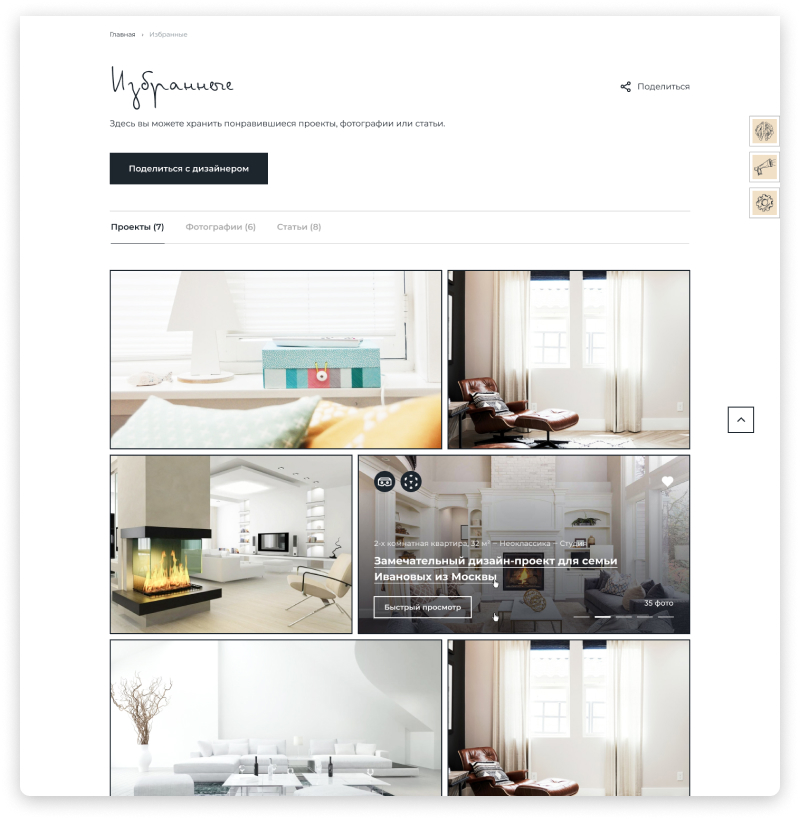
5) При программировании мы реализовали раздел «Избранное», куда пользователь может закинуть не только статью или целый проект, но и отдельную фотографию из проекта, чтобы потом поделиться ссылкой на подборку понравившихся объектов.
Например, дизайн-проект нужен молодой семье: жена лайкает на сайте всё, что ей нравится из статей, фотографий или элементов интерьера и отправляет свою подборку мужу. Или пользователь скидывает ссылку на избранное прорабу, чтобы тот видел, на что ориентироваться в работе.

В основе портфолио заложили каталог с умным фильтром и человекопонятными УРЛами (ЧПУ) для каждого результата, чтобы сайт оптимизировался в поисковиках.
Ниже — подробнее о каждом из этапов.
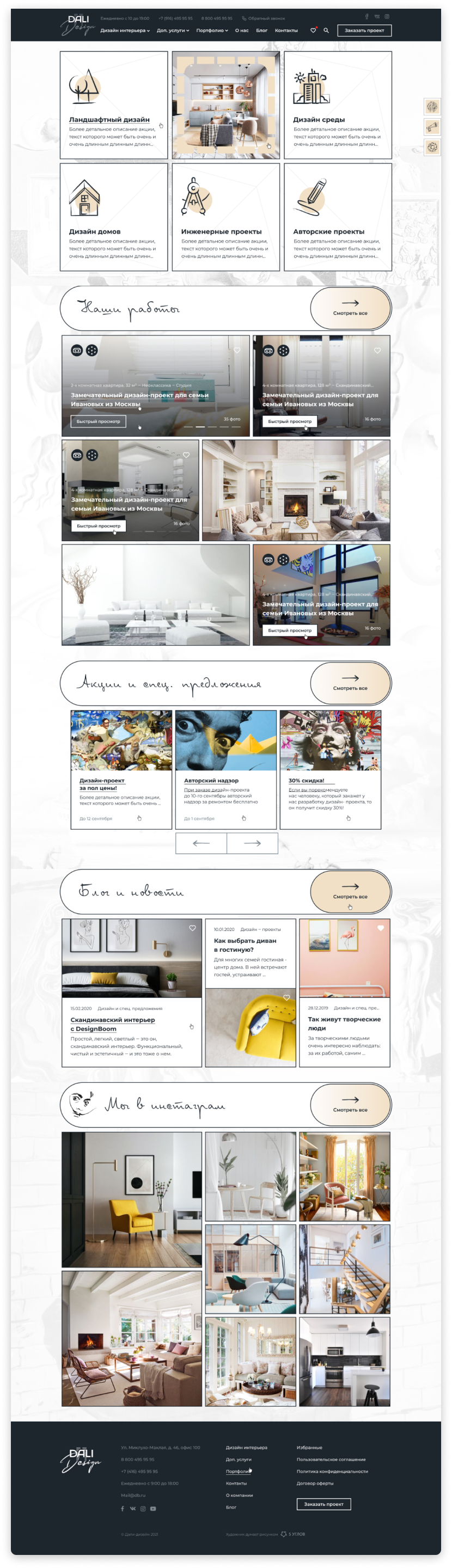
Сайт открывается и обращает на себя внимание прелоадером:

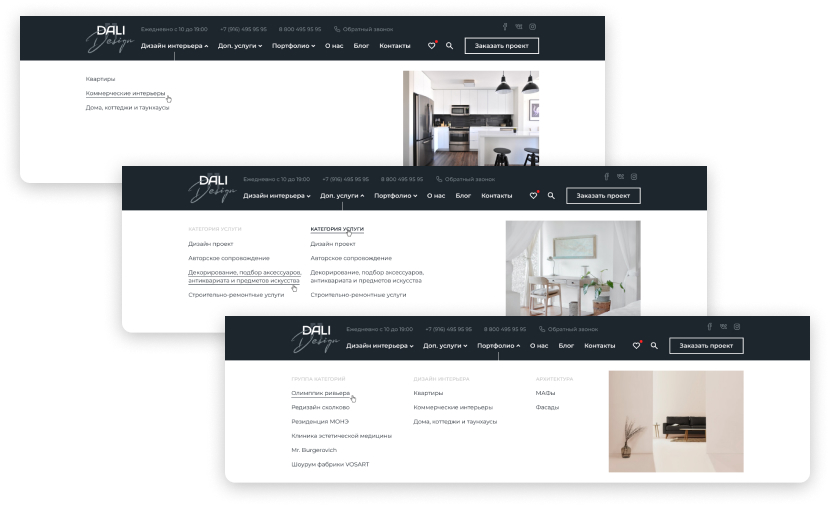
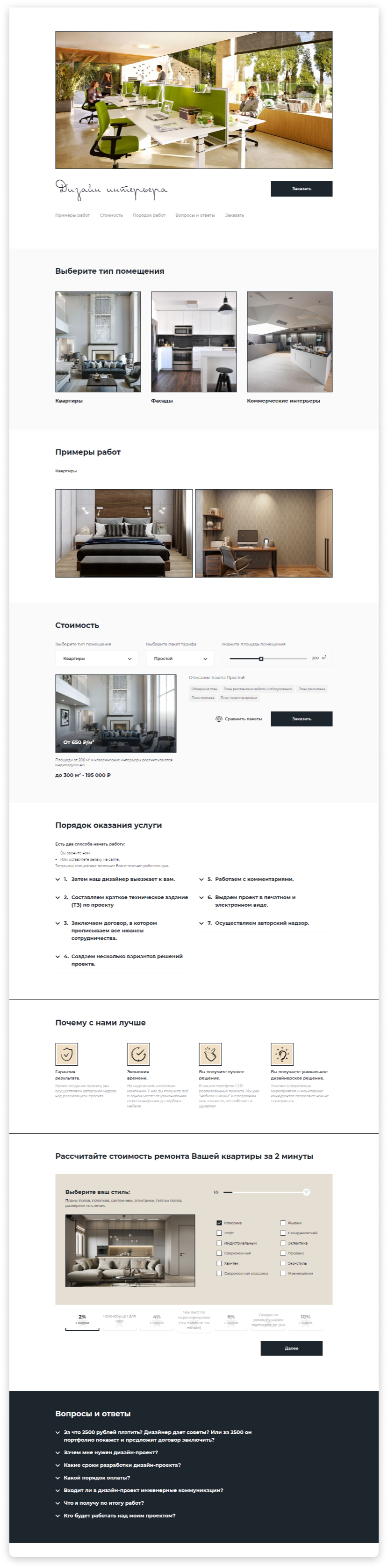
Сделали главную страницу сайта так, чтобы пользователи быстро ориентировались в информации и услугах, не теряя времени на поиск:

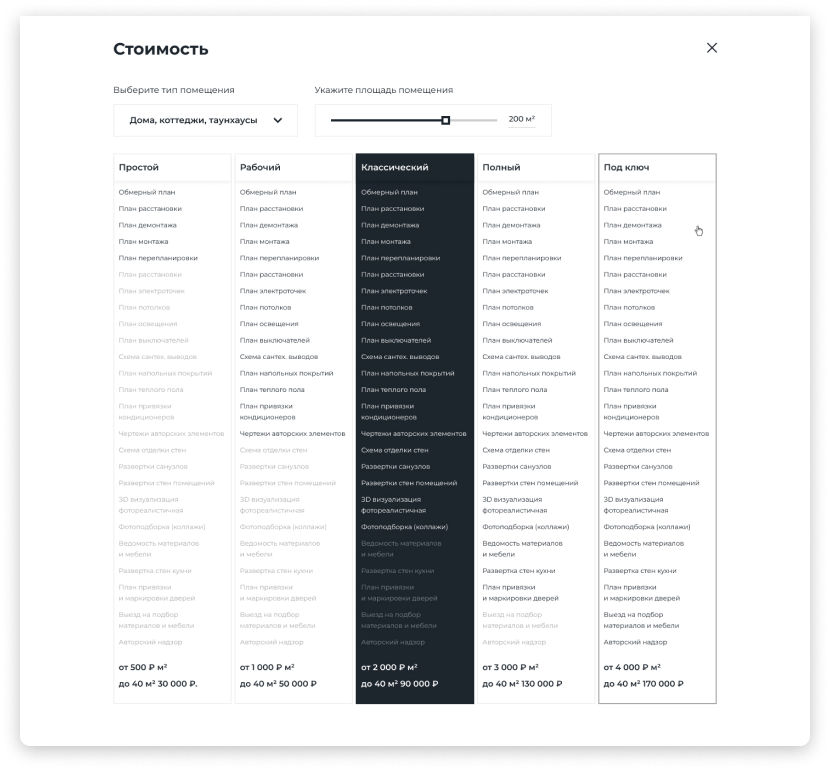
Прикрутили возможность сравнения тарифов: на одной странице сразу видно, что входит в каждый пакет и за что платить. Так можно посмотреть преимущества каждого тарифного плана и выбрать нужный.

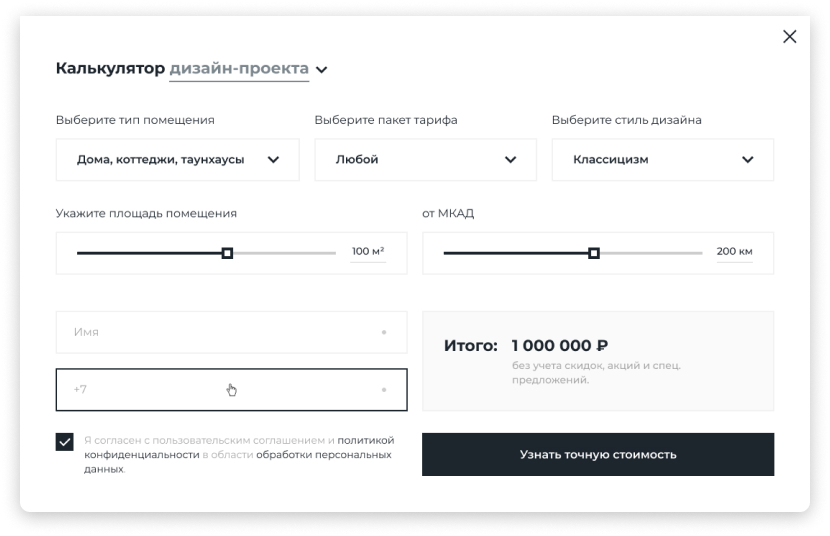
Разработали калькулятор расчёта стоимости дизайн-проекта: пользователь отмечает помещение, для которого нужен дизайн интерьера — квартира, офис или фасад, выбирает тариф и стиль, указывает площадь и видит стоимость. Калькулятор вызывается боковой кнопкой на любой странице сайта.

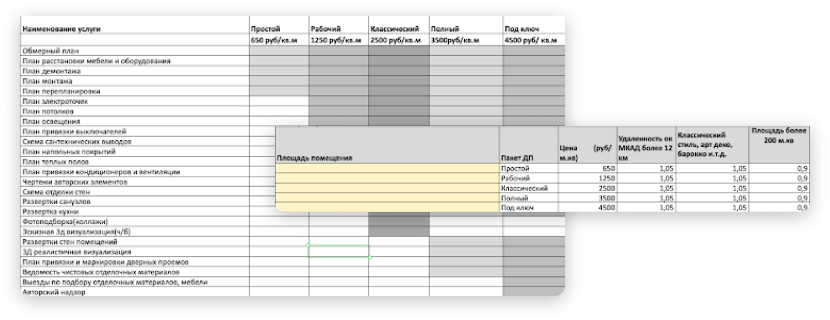
Если площадь меньше 40 м. кв. — цена фиксированная, если больше 200 м. кв. — цена рассчитывается индивидуально. Также на цену влияют удалённость от МКАД и стиль интерьера.
В основе калькулятора — формула расчёта стоимости, в которой участвуют различные переменные, она учитывает данные из таблицы, которую нам предоставил клиент:

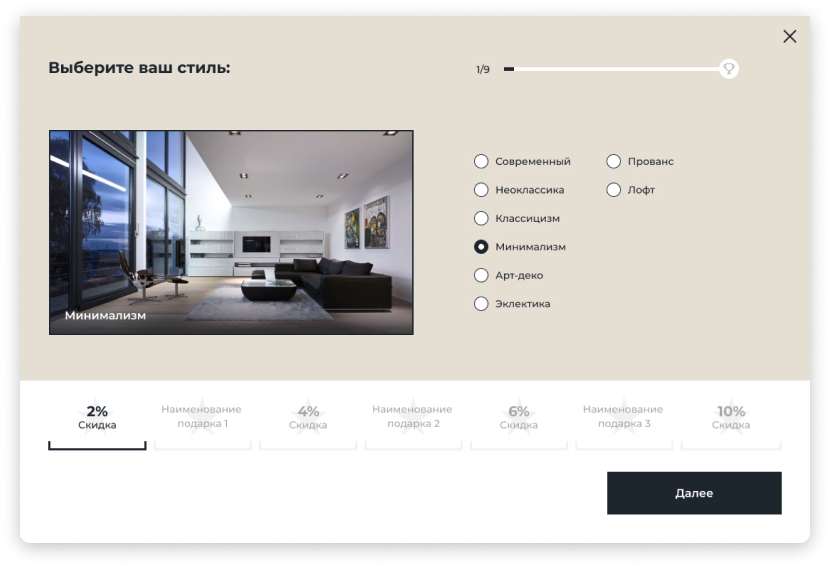
Чтобы помочь пользователю рассказать о своей задаче, определиться с тем, что он хочет получить по итогам работы, рассчитать стоимость и решиться отправить свои контакты, мы придумали квиз, состоящий из 9 вопросов:
1) Выберите ваш стиль.
2) Устраивает ли текущая планировка?
3) Нужны ли рабочие чертежи?
4) Требуется ли 3D-визуализация?
5) Потребуется ли авторский надзор?
6) Как срочно нужен дизайн-проект?
7) Укажите площадь помещения.
8) Выберите тариф.
9) Укажите контактные данные.
Квиз — это опрос с персональным предложением для пользователя с наглядными вариантами ответов. В конце квиза пользователь оставляет свои контакты, отправляет заявку и получает скидку. Данные уходят в CRM-систему.

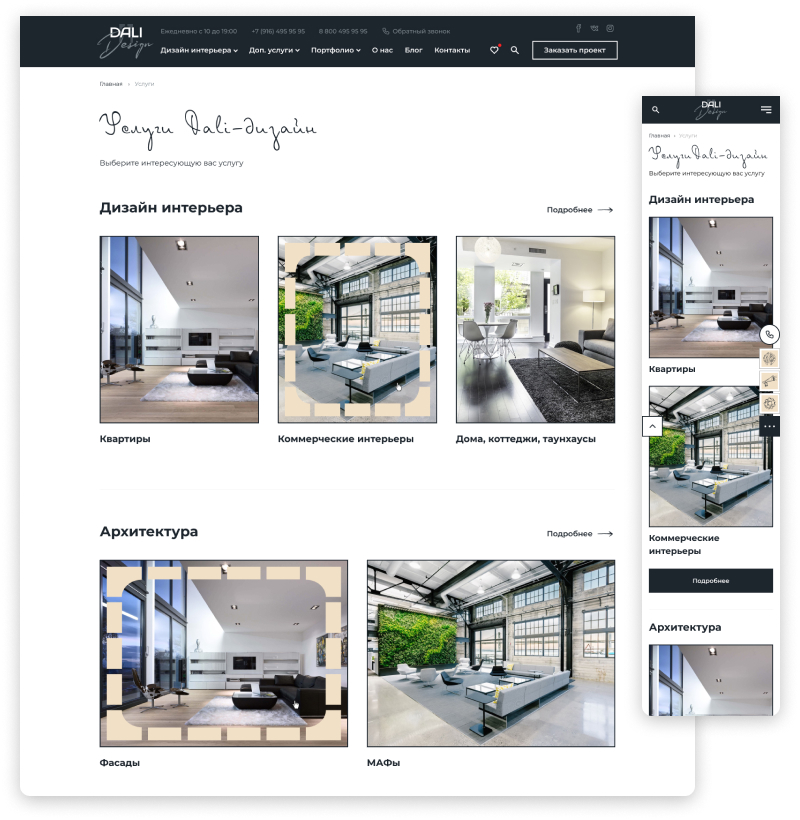
Страница услуги дизайна интерьера выглядит как полноценный лендинг и помогает пользователю получить последовательные ответы на его вопросы и задачи: посмотреть примеры работ для квартир, фасадов и коммерческих помещений, узнать стоимость и как бюро будет работать над его проектом.

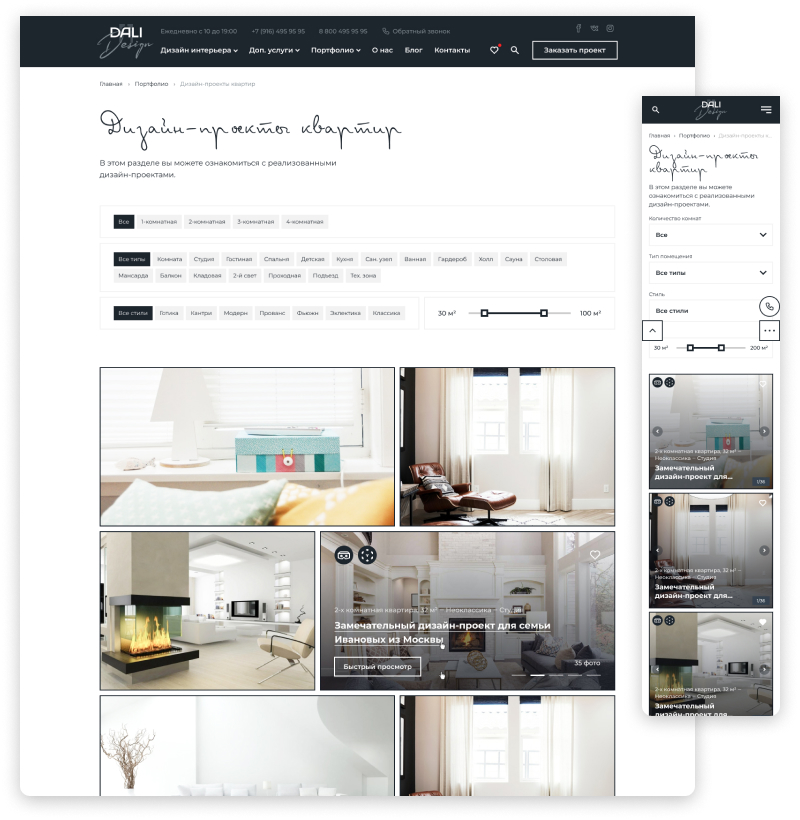
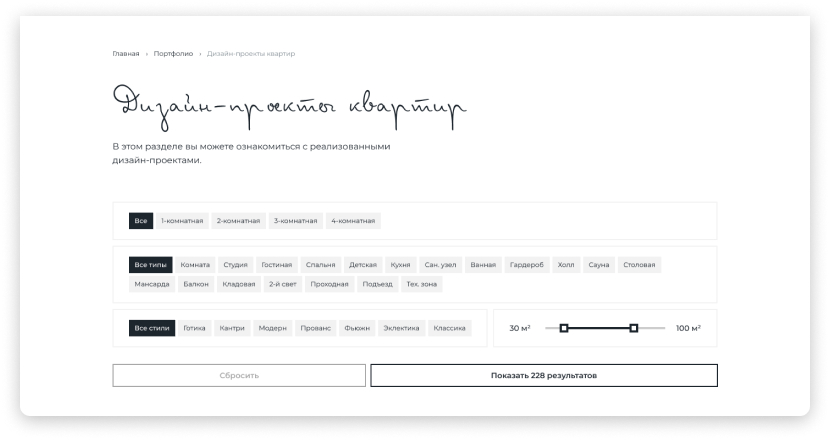
Портфолио с фильтрацией позволяет пользователю выбрать нужную работу в зависимости от количества комнат, типа помещения, стиля и площади:

В разработке мы использовали 1С-Битрикс в редакции «Малый бизнес», поэтому нам были доступны функции «Умного фильтра» — это автоматически собираемый фильтр на основе характеристик проектов. Для тонкой настройки сео-параметров фильтра мы установили дополнительный модуль от Компании «Сотбит», чтобы формировать уникальный урл для каждого результата фильтрации, ставить в умном фильтре мета-теги и заголовки.
После того, как пользователь отфильтровал проекты, сайт выдаёт результаты поиска. У каждой страницы есть ЧПУ, т.е. адрес страницы состоит из понятных слов для удобства пользователей и оптимизации в поисковых системах.
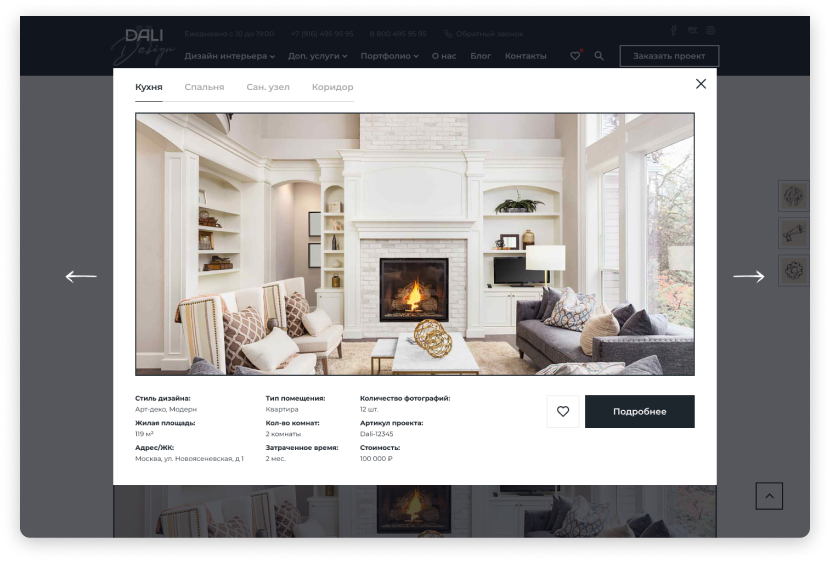
Если у пользователя нет времени внимательно ознакомиться с каждым результатом, то в десктопной версии можно просто навести курсор на нужный объект и посмотреть фотографии без клика и перехода на страницу дизайн-проекта. В мобильной версии также можно листать фотографии с помощью стрелок, не переходя по ссылке. При этом видна информация о типе помещения, площади и стиле:
Для тех, кто хочет посмотреть работу в деталях, предусмотрен переход на страницу проекта, где есть много 3D-визуализаций:
3D-визуализации нужны для того, чтобы посетители сайта видели реалистичный дизайн выполненных проектов в объёме и пространстве и было проще сравнить воображаемую картинку в голове с тем, что получится на самом деле.
На странице проекта можно переключаться между вкладками, чтобы перейти к определённому типу помещения: кухне с гостинной, спальне, санузлу или лоджии.

На разработку корпоративного сайта ушло полгода. Сейчас на сайте есть портфолио с выполненными работами, умный фильтр, 3D-визуализации, калькулятор расчёта стоимости дизайн-проекта, нестандартный квиз-опрос, блог с полезными статьями — всё адаптировано под разные устройства.

Это и было важно для клиента. Сейчас мы продолжаем работать с Dali Design по другим проектам: заказчику понравилось работать с нами.
Всё, что получилось в итоге — смотрите на вкладке результат.
Кейс: Рейтинг Букмекеров
Мы понимали, что стандартного подхода для миграции с облачной на коробочную версию Битрикс24 будет недостаточно, и поэтому каждое действие требовало максимальной кастомизации и тщательной подготовки.
28 ОКТЯБРЯ 2024Кейс: Global Medical Systems
Как мы внедрили корпоративный портал Битрикс24 для 500 сотрудников и сделали его ключевым инструментом для ежедневной работы
03 ОКТЯБРЯ 2024Кейс: Промгрупп
Как мы внедряли коробочную версию Битрикс24 в интернет-магазин с 1С Управления торговлей
15 АВГУСТА 2024Хотите работать с нами?
Спасибо. Мы получили вашу заявку и ответим в течение пары дней.
Что будет дальше:
Обычно мы отвечаем в течение двух рабочих дней. За это время мы «сделаем домашку», внимательно прочитаем ваше письмо, подготовимся и вернемся с обстоятельным ответом.
Спасибо. Мы получили ваше резюме и ответим в течение пары дней.
Обычно мы отвечаем в течение двух рабочих дней.
Прикрепить резюме
Форма обратной связи